We all live in a world where smartphones & mobile apps are ruling the world. We use them to communicate, watch TV, create memories, pay bills, stay updated on the latest news, operate businesses, and so on.
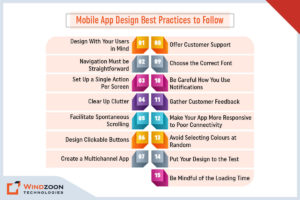
- Top 15 Mobile App Design Practices
- Design With Your Users in Mind
- Navigation Must be Straightforward
- Set Up a Single Action Per Screen
- Clear Up Clutter
- Facilitate Spontaneous Scrolling
- Design Clickable Buttons
- Create a Multichannel App
- Offer Customer Support
- Choose the Correct Font
- Be Careful How You Use Notifications
- Gather Customer Feedback
- Make Your App More Responsive to Poor Connectivity
- Avoid Selecting Colours at Random
- Put Your Design to the Test
- Be Mindful of the Loading Time
- Conclusion
Right now, the mobile app design and development market is booming. However, there is a lot of rivalry and rising user expectations. Users nowadays expect a product that works well and has an appealing interface and a positive user experience.
Because 90% of users have reported stopping using an app owing to poor performance, and 86% deleted or uninstalled at least one mobile app due to performance issues. If you don’t want your mobile app to count in this category, hire a mobile app development company that specializes in creating unique mobile apps.

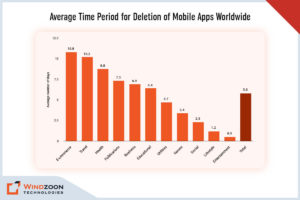
Because according to a 2018 study, mobile apps are uninstalled 5.8 days after they were last used. So, how do you prevent yours from ending up in the digital trash? You can do this by following the below-mentioned best mobile app design practices in 2023.
Top 15 Mobile App Design Practices You Should Be Aware Of In 2023

1. Design With Your Users in Mind
Best practices for mobile app design start with accessibility. To create a design that works for everyone, you must consider every conceivable use case. Users can hold their smartphones in either their left or right hand or even both hands.
The best app designs offer a simple layout with easy access to the most crucial interface elements regardless of how users hold their smartphones.
Place buttons and other components carefully away from the screen’s top and bottom corners. Because these are the most difficult spots to reach, making it challenging for users to use the app.
2. Navigation Must be Straightforward
If your users cannot find your unique content and features, then they are useless. It would be beneficial if you designed appealing and simple navigation.
Use simple items to locate so that consumers can move between screens or back without difficulty. Make sure to plan the navigation menu to take up as little screen space as possible.
Read More: Mobile App Development Trends You Should Consider
3. Set Up a Single Action Per Screen
The smartphone screen is much smaller than the desktop screen, which causes many challenges for UX designers. Users become overwhelmed when adding a few more items to the screen.
The best course of action is to break the procedure down into manageable steps and give each one its own screen.
For instance, if you are creating an app for cab booking, you can divide the process into the sign-up process, choosing a location, choosing appropriate rides, and so on. To make the procedure more user-friendly, each action should be separated onto its own screen.
4. Clear Up Clutter
In the world of mobile UI/UX design, minimalism is always a trending option. It is not difficult to construct a simple approach. You should avoid overcrowding displays with content and interface elements since customers look for usefulness and ease of use. Strike a balance between exceptional functionality and a simple design for better results.
It is not required to present every piece of information on the interface. Organize your content so that it gives the user a clear overview of the features that are offered. And keep the screen as clear and clutter-free as possible.
5. Facilitate Spontaneous Scrolling
Use a horizontal scroll to browse a product catalog or display facts on a large visual area that wouldn’t fit on the screen. Give a visual cue and indicate the scrolling direction if additional content is available.
6. Design Clickable Buttons
One of the most aggravating things that can happen when using an app is tapping a button and missing it. It is impossible for users to interact with an app when the touch controls are too small. The desire to conserve space may drive UX designers to reduce the size of the buttons. However, it will have a negative impact on the user experience.
If you wish to stick to the best app design guidelines, make buttons 44 x 44 pt or 48 x 48 dp. Still, each operating system has its own suggestions, so be sure to read them.
7. Create a Multichannel App
Designers must design a multichannel app to make that transition smooth for users who frequently toggle between apps and desktops. For instance, customers who shop for clothing online may first add items to their carts on their phones before completing the transaction on computers. Regardless of the device, ensure the same goods are saved in their cart.
8. Offer Customer Support
Make careful to respond to user concerns whenever they arise. Use various techniques to help them navigate your app, such as chatbots and live chats, in-app native FAQs, and click-to-call client support buttons.
9. Choose the Correct Font
Choosing the appropriate font is just as important as developing the visual elements of your device solution. Picking the wrong fonts might damage your design. Therefore, choose a font that reads well in various sizes and weights.
Apple and Google, two titans of technology, advise keeping the font size at 12 points. It enables people to read the information on the screen without having to zoom in. Additionally, it enables them to keep their sight distance for their device at a comfortable level.
10. Be Careful How You Use Notifications
Notifications are one of the most effective methods for retaining users, as they provide timely reminders to return to an app and interact with content. However, it is critical to consider the frequency and timing of your push alerts and the content they provide. Receiving too many pings or unpredictable bursts may cause consumers to disable notifications entirely.
Thus, keep notifications contextual when you display them. Add easy-to-access granular notification settings so consumers can adjust notifications to their needs.
11. Gather Customer Feedback
As a designer, your primary goal is to give users a positive UX. Additionally, you can get user feedback on your ideas to confirm their authenticity. Genuine feedback will assist you in determining what works and what does not.
All this information will assist you in determining what changes to make. Using analytics in your app will provide you with all of the data you need to improve the user experience.
12. Make Your App More Responsive to Poor Connectivity
Any app not designed to handle the most crucial tasks while connected to a slow network is mediocre. For instance, if users are booking tickets or making e-commerce purchases, ensure that their actions are preserved and subsequently executed as soon as the connection is restored.
If your app needs connectivity at all times, tell users they must have a connection to move forward rather than just showing them an unending spinner or nothing. Users that worry about being doubly charged will eventually lose faith in your app.
13. Avoid Selecting Colours at Random
Your app’s design features, including the colour aspects, must serve a function. Avoid using colours that are overly vivid, contrasted, or challenging to read. The colours shouldn’t be too intense to damage someone’s eyes.
Use typical colour associations for your buttons, as we previously covered, keeping things simple. For instance, buttons that indicate “yes” or “continue” should be green, whereas “no” and “exit” buttons should be red.
Reversing typical colour associations will only confuse the user. And you will see a decline in your conversion rates as a result.
Read More: Top Mobile App Development Frameworks to Build Apps
14. Put Your Design to the Test
You must test your app regularly to ensure that the design and functionality work as intended.
Even though you may believe it’s fantastic, you must acknowledge that your opinion is prejudiced because you were the one who created it.
You must obtain other people’s opinions. From our experience, it is advisable to outsource testing to any professional mobile app development services provider linked with app design, development, and testing. In this manner, the criticism comes from a wholly unbiased viewpoint.
Or you can test the design with beta testers or focus groups. Check the feedback you receive. Concentrate on any design-related errors or defects. Make modifications when difficulties arise.
15. Be Mindful of the Loading Time
Speed is likely the main factor behind customers uninstalling your app out of the many other factors. According to surveys, 63% of users would stop using an app if the loading time was longer than five seconds.
Undoubtedly, that is a very minimum period.
A workable solution here is to employ design strategies to offer the perception of speed or, at the absolute least, mask any delays.
The simplest strategy is to use an interesting loading screen. The notion is that users should have something interesting or informative to look at while waiting.
Conclusion
It’s difficult to create a fantastic on-demand application. However, that doesn’t imply that succeeding is impossible. If you’re building a complex application, it’s critical to have the top mobile app design practices in mind and to be able to discuss with professionals all the issues.
And Windzoon is an excellent choice if you’re seeking a professional to help you with your app design project. Hire mobile app developers and designers from us with more than ten years of experience providing a wide range of app development and design services.
To use our services or learn more about us, get a quote.

Soham Trivedi is a co-founder of Windzoon Technologies and has been working as a business development manager for more than 10+ years. He is mastered in business management but his passion for writing has driven him toward the content writing field. Apart from being a business development manager, Soham Trivedi is a successful content writer and a technology lover and has been writing across various disciplines.





 +91 9904713335
+91 9904713335
