We live in that digital age where everything is controlled by applications and websites. We cannot imagine the world without using smartphones & technologies!
The development & expansion of the front end is difficult to neglect at any cost. Application development has now become a crucial factor that every business should consider. Because of the popularity of Reactjs, there is an enormous pool of developers available for hire. However, hiring a developer is not an easy decision to make. So, we will be discussing the reasons for hiring a Reactjs developer & everything you must know about it.
React.js is an open-source front-end JavaScript library that helps build user interfaces and components. It helps in building websites that incorporate landing web pages, designs, and content.
Every website possesses of front-end and a back end.
Everything that is visible to the user after loading the website is the front end of that structure. Whereas, the backend is where its data is stowed. API or a library is the third element of a website that connects the backend to the frontend and maintains the database.

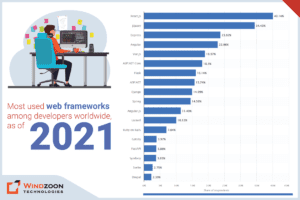
Most used web frameworks among developers worldwide, as of 2021
According to Statista, React.js is one of the most used & popular frameworks among developers globally, as of 2021. Without any doubt, React.js plays an immense role in multiple software development projects. You can take the assistance of ReactJS Development Company in Ahmedabad. They have a team of extremely talented developers who are skilled in dealing with the framework.
Why is React.js popular?
React.js is a framework that can be used to construct customized user interfaces. The libraries of this framework are known for their adaptability, extendibility, and comfort. It is much easier to build apps using React.js as it saves a lot of time. However, all these perks can be leveraged with the assistance of a React.js professional who has the suited skill and knowledge.
As React.js mainly concentrates on the UI portion of the application, making it the leading & popular framework among developers.
Following are a few reasons that undoubtedly makes React.js a popular & most approachable framework or reasons why you choose react.js for your project!
#1 It’s Easy to Read and Simple to Use
This innegligible point raises the bar automatically for React.js.
It is super easy to understand and easier to implement. It enables firms to construct what they require as swiftly as possible.
Beyond that, React.js helps numerous developers embrace the technology and make it a part of their toolkits. As a result, the number of React developers is now larger than ever before!
#2 It’s Devised for Effortless Maintenance
The code of React.js is easier to maintain, all thanks to its astonishing components. Personalized buttons or stylish dropdown menus are instances of its components. This characteristic of React.js makes it crucial for any project’s success.
Simply put, this framework has an easy and adaptable approach which makes the software development effortless and more cost-effective in every term.
#3 It’s Strong, Interactive, and Vibrant
It is one of the prominent reasons why developers prefer to take expertise in this framework. The library does almost everything. With React.js, you can create interactive, vibrant, & approachable applications without compromising on the strength of its infrastructure in many ways.
#4 It’s SEO-Friendly
By using React.js, firms can extensively diminish the loading time of the page. It helps the page to rank higher in search engines. Any website that uses React.js directly has a perk in terms of speed and this is very attractive for users as well as the crawler.
#5 It’s Effortless to Test
This is one of the reasons why React.js is so popular, as it is convenient to test. React.js developers can function closely with the testers to control any condition that occurs.
It allows the development group to efficiently control the outcome of the code and all of its operations, activities, and occurrences.
Roles and Responsibility of a React.js Developer
For a business to flourish, it is important for it to have a digital and online existence. The most compelling way to broaden one’s customer base is to build a website or an app.
An app or website that is robust & filled with high-quality features that help boost the business.
This is why picking the right development mechanisms is as crucial as any other component!
React.js happens to be one of the most popular frameworks today. It is the easiest mechanism to construct complex designs. Facebook and Netflix are one of those big names that have built their websites with React’s framework. Also, moreover 10 million businesses use React.js to build their websites.

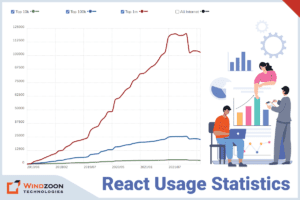
React Usage Statistics
A React.js developer is accountable to design & implementing UI elements for JavaScript-based applications, with the help of its open-source library. A React.js developer is an integral part of the whole procedure beginning from drawing concepts to the testing procedure.
React.js developers are the ones who construct modern-day UI mechanisms to devise an app’s execution. They leverage their learning about CSS, JavaScript, & HTML and function closely with testers, designers, and project leaders to build a strong and effective app.
A React developer looks after the scripting, testing, and fixing of the codes that drive any website.
What do React.js developers do?
Below are some of the most common duties of a React.js developer:
- Scripting down the code that can be mounted and modified.
- Ensure the UI/UX designs are highly efficient.
- Enhance the primary front-end execution.
- Revise the design of complicated apps.
- Inspect, the code and software reliability.
- Work & coordinate with the front-end and back-end developers.
- Give internal support & collaborate with the team.
5 Solid Reasons To Hire React.js Developer
Here are the top five reasons why we need to hire a React.js developer for web app development and why it is the best decision for your project.
1. Construct a rich user interface
The quality of an application’s UI is extremely important.
If the UI is not designed perfectly, it lessens the odds of an app to boom. However, if an app has a high-quality UI, there are possibilities that the user will relish using the application.
Therefore, a comprehensive UI must be built for an app to outlive and flourish. A React.js developer is highlighted as proficient in using features to build UIs that are rich in quality.
2. Delivers fast rendering
While building a tough app, developers should specify the app’s structure & layout at the beginning as it may impact the execution of the app. Simply said, the DOM model is built like a tree. Therefore, a tiny shift at a higher level can have a bigger effect on the UI.
This is the best feature of ReactJS, it helps reduce DOM operation and fastens the overall update process.
3. Reusability of codes
Codes of React.js can easily be reused. It is also one of the biggest perks presented by React.js. With this framework, updating the system is quite an easy task, as a minute change does not impact the whole system. React.js developers can easily reuse the code and can give a more authentic and accurate outcome.
4. Libraries that are constantly updating
React.js can be extremely useful for applications like Facebook, Instagram, etc. As the application constantly makes an update, which is feasibly possible by a framework like Reat.js. There are moreover millions of open-source developers who are happily operating the ReactJS library and exploring it every day.
5. Easy debugging
Where everything is on working codes, it is easy to get bugs all over the place.
It is always a warning to developers beforehand who love the technology and should also be aware of the bugs. To work with this framework, a React.js developer holds enough knowledge to stay with the code so he knows what went wrong and what really worked for it!
Debugging becomes extremely easy and within a short time span.
Pros of hiring a React.js development agency
Outsourcing React.js development can assist your company in many ways. By this, you will get a feature-rich & interactive app. It will help you lessen the overall development expense.
Without any further ado,
Let’s quickly have a glance at the pros of outsourcing ReactJS Development Company.
1. High Cost-Efficiency
A very common pro of outsourcing React.js development tasks is to cut down on costs.
Availing of a remote ReactJS Development Service is comparatively cheaper than having an in-house team. As there are zero charges for upholding the team, you can cut down the costs by a huge margin. This can assist you in further preserving your money and investing it in expanding your business.
2. You can Concentrate on Core Business Activities
Apart from being costly, operating an in-house development unit can be hectic and too time-consuming. It can force too much distraction that it can become difficult to focus on core business activities.
This is one of the major causes why you must outsource your app development tasks
3. Work With Highly Talented Professionals
This gives you the chance to go beyond your local development people & hire a creative professional who thinks out of the box while handling the project.
Outsourcing React.js will assist you to get ahead of your opponents by developing apps that fulfill the needs of modern users.
4. Quick Delivery
After hiring a React.js development agency, you can ensure that your app will be deployed into the market within time. Professional agencies have a time-tested approach to assure swift deliveries.
A dedicated team of proficient React.js developers controls the whole development process, leaving no space for shocking errors.
So, these were the pros of hiring a React.js development agency. Read our blog to know Why should Companies use React.js in their Development.
How can Windzoon assist?
Whether you want to build a small-scale application with restricted features or an enterprise-level app to satisfy the ever-changing needs of your international clients, React.js will let you reach your dedicated business goals.
Our highly experienced team of developers is always up to work with you & understand your specifications. We can build a captivating UI with a combination of creativity and high-end features which will compel success. We are always up with New Trends in React.js, you can also read our blog regarding the same.
Looking to deploy your product?
Hiring Windzoon’s professional team of React.js developers will be the best choice always!
We deliver Creative and Custom-Built Mobile applications & Web Solutions for your Business. Contact us at +91 9904713335 to get a quote or know more about our services.
Dharati Thakkar is professional PHP web developer with more than 8+ years of experience. She is mastered in computer application and started her career as a PHP developer. Dharati Thakkar has expertise in Laravel and many other PHP frameworks and likes to write blogs on this disciplines.





 +91 9904713335
+91 9904713335
